

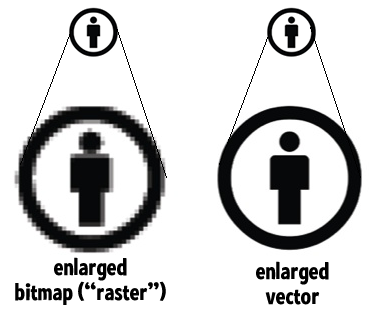
In short, a raster graphic is a dot matrix data structure that shows a generally rectangular grid of pixels. Raster images are composed by using pixels, or tiny dots, comprising unique tonal information and color that come together to create the image. Each color pixel contributes to the overall image. When should you choose raster or vector?.It is a general questions asked by newbie designers or others who create and print artwork. What is the difference between vector and raster image files? Various types of graphic or images can be found in this modern era, but let’s compare Raster and Vector types of images. Depending on the described object’s complexity, this step may be costly in terms of both time and computing capacity.Visual representation or designs on some surface, such as a screen, wall, stone, canvas, or paper to inform, illustrate, or entertain is usually called image or graphic. Given that all display mediums (screen, print) only show images as raster graphics, vector graphics have to be converted (rasterization) before they can depicted. In contrast to pixel graphics, the display size of vector graphics has no effect on memory requirements. By comparison, a circle depicted through a pixel graphic will display ‘jaggies’ (stair-like lines where there should be smooth curves instead) or an aliasing effect. This is where vector graphics’ biggest advantage over raster graphics can really be observed: given that a vector graphic’s saved parameters can be recalculated to fit new sizes, these images can be scaled up without losses to quality. For example, all that’s needed to describe a simple circle with vector graphics are: the position of its center, the radius, colors and line weights for depicting the object in different sizes.

These objects aren’t defined as an apposition of pixels instead, they are logically described according to their properties. Modern vector drawing applications are also able to render color gradients as well as transparency. These are defined through parameters such as beginning points, ending points, radii, edge length, line width, colors, and filling patterns. Unlike pixel graphics, vector graphics aren’t composed of individual picture elements rather they are made up of geometric primitives, like lines, circles, or curves. This interdependency between image quality and pixel number means that pixel graphics cannot be scaled-up without suffering losses to quality. The more picture elements a raster graphic contains, the larger the image it’ll be able to display and the more storage its file requires. Given that pixel graphics consist of a fixed number of picture elements, both quality as well as the amount of memory needed for storage are dependent on the number of pixels.

Most people are familiar with the term, pixel, through digital cameras and scanner images. These properties allow pixel graphics to depict detailed images. And while the total number of picture elements determines a graphic’s height and width (and its resolution), color depth defines the color and brightness values for each picture element. The main features used to describe pixel graphics are the number of picture elements in use and the color depth of these pixels. As these computer graphics are composed of square-shaped pixels that are arranged in grids, they’re also referred to as raster graphics. Each of these units is assigned a special color value. The smallest unit of every pixel graphic are picture elements, also known as pixels.


 0 kommentar(er)
0 kommentar(er)
